Titanic Disaster: Visualization Insights 100 years later
Today is the 100th anniversary of the Titanic disaster and it is all over in the media – ranging from movies to serious reportage. Having worked on visualization of categorical data visualization for a long time, the Titanic data became somewhat like “the mother of all demo datasets” and may be boring people by now as much as the Iris dataset does for multivariate analyses.
Nonetheless, there are two issues (which can be found in past posts on this blog), which summarize the most important facts on how the disaster was handled:
1. “Women and Children first!“
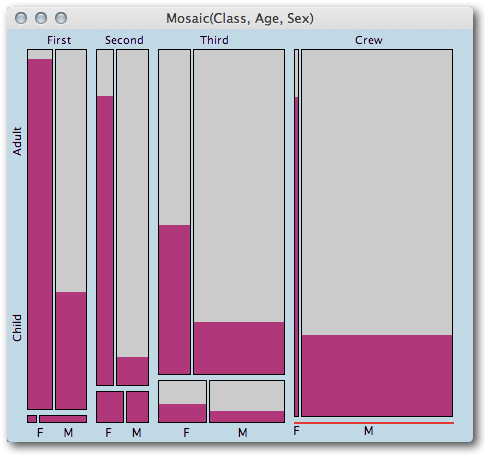
 (each rectangle shows a combination of Class x Age x Sex) and
(each rectangle shows a combination of Class x Age x Sex) and
the proportion of survived passengers via highlighting)
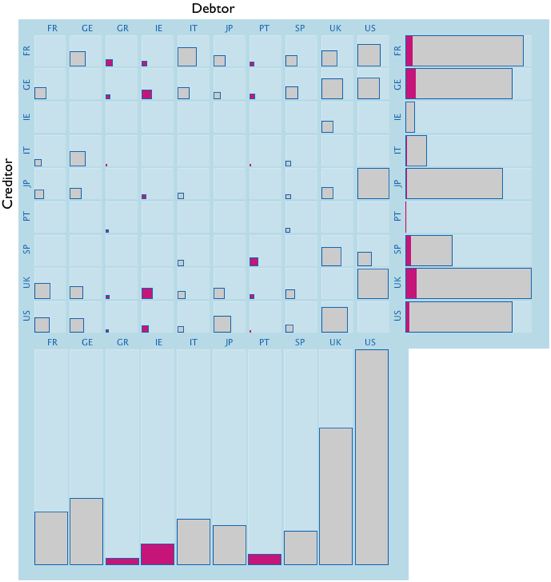
2. Travelling 1st Class makes it easier to get into a life boat …
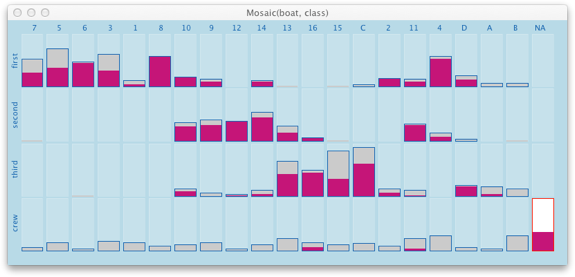
 (Launch sequence of life boats – woman highlighted)
(Launch sequence of life boats – woman highlighted)
The shocking result of this visualization is that the first 6 boats were exclusively used for 1st class passengers (although boat No. 1 was not filled at all), and it took another 4 boats until 3rd class passengers were considered to be saved. Starting with the 15th life boat, chaos spread, and the last three boats went afloat almost empty.
Looking at the two visualizations, shows clearly what fuels the stories (not only) in the Titanic movies. 2nd class males are among those with the lowest survival rate, indicating a very heroic attitude. The boat filling strategy shows a strong social bias, which can only partly be excused by the coincidence of passengers locations and boat locations.
(Here is the data on the passengers and boats used for the visualization)
















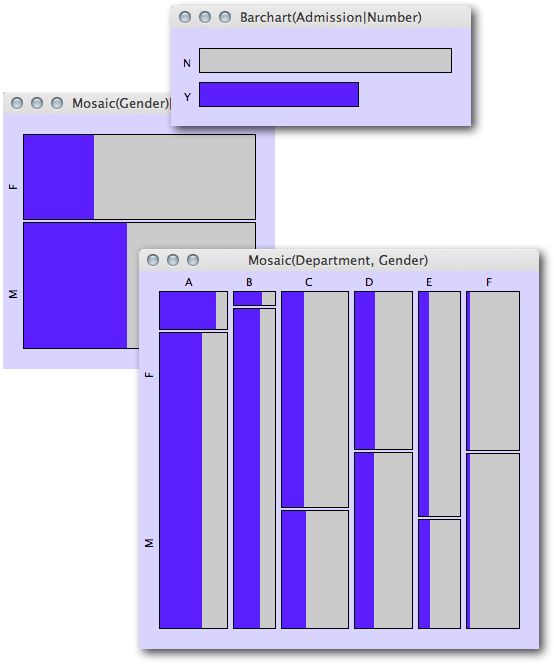
 Above example starts with a simple bar chart of passengers by class at the top left, with all surviving passengers highlighted (I guess everybody is familiar with what happened to the Titanic …). The top right plot modifies the bar chart such that we can compare the highlighted proportions, i.e., the proportionality of width and height is interchanged, without changing the highlighting direction. We call this plot a spineplot.
Above example starts with a simple bar chart of passengers by class at the top left, with all surviving passengers highlighted (I guess everybody is familiar with what happened to the Titanic …). The top right plot modifies the bar chart such that we can compare the highlighted proportions, i.e., the proportionality of width and height is interchanged, without changing the highlighting direction. We call this plot a spineplot.

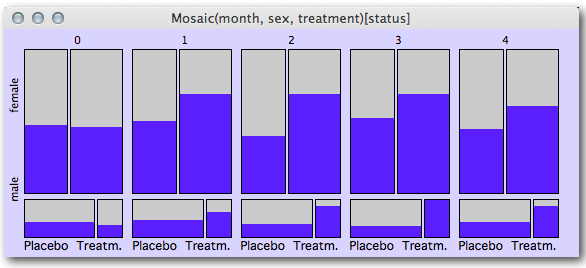
 The mosaic plot of gender with admitted students highlighted (left) shows clearly that the proportion of females is smaller than the one of males. If we split up by department (lower right plot) the share of admitted students is almost completely balanced for departments B-F and even higher for females in department A.
The mosaic plot of gender with admitted students highlighted (left) shows clearly that the proportion of females is smaller than the one of males. If we split up by department (lower right plot) the share of admitted students is almost completely balanced for departments B-F and even higher for females in department A.

 Enjoy! (Thanks to
Enjoy! (Thanks to 


